NUSA ANDALAS
1. KODE CSS
Pasang di atas kode ]]></b:skin>
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {float: left;}
ul.topnav li a {
display: inline-block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
transition: 0.3s;
font-size: 17px;
}
ul.topnav li a:hover {background-color: #555;}
ul.topnav li.icon {display: none;}
@media screen and (max-width:680px) {
ul.topnav li:not(:first-child) {display: none;}
ul.topnav li.icon {
float: right;
display: inline-block;
}
}
@media screen and (max-width:680px) {
ul.topnav.responsive {position: relative;}
ul.topnav.responsive li.icon {
position: absolute;
right: 0;
top: 0;
}
ul.topnav.responsive li {
float: none;
display: inline;
}
ul.topnav.responsive li a {
display: block;
text-align: left;
}
}
2. KODE HTML
Pasang di bawah kode <body>
<ul class="topnav" id="myTopnav">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
<li class="icon">
<a href="javascript:void(0);" onclick="myFunction()">☰</a>
</li>
</ul>
3. KODE JAVASCRIPT
Pasang di atas kode </body>
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>
4. Save Template!
Demikian Cara Membuat Menu Navigasi Responsive di atas Header Blog.
Description: Cara Membuat Menu Navigasi Responsive di Atas Header Blog.
Rating: 3.5
Reviewer: Ferry Anas
ItemReviewed: Cara Membuat Menu Navigasi Responsive di Atas Header Blog.
Cara Membuat Menu Navigasi Responsive di Atas Header Blog.
Kali saya share cara membuat menu navigasi responsive di atas header blog. Jika menemukan topbar menu terbaru, apalagi terbaik, cb tes, coba, berhasil, dan share di sini.
Kali ini, yaitu W3C Schools. Sudah dicoba dan berhasil. Menu
Kali saya share cara membuat menu navigasi responsive di atas header blog. Jika menemukan topbar menu terbaru, apalagi terbaik, cb tes, coba, berhasil, dan share di sini.
Kali ini, yaitu W3C Schools. Sudah dicoba dan berhasil. Menu
navigasi atas header blog ini masih bisa dimodifikasi, terutama soal warna backgroundnya.
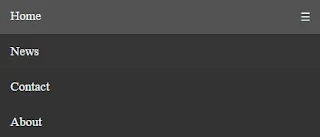
Ini contoh versi mobile dan desktop:
Ini contoh versi mobile dan desktop:
 |
| navigasi menu versi mobile |
 |
| navigasi menu versi desktop |
Cara Membuat Menu Navigasi Responsive
Cara memasang:1. KODE CSS
Pasang di atas kode ]]></b:skin>
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {float: left;}
ul.topnav li a {
display: inline-block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
transition: 0.3s;
font-size: 17px;
}
ul.topnav li a:hover {background-color: #555;}
ul.topnav li.icon {display: none;}
@media screen and (max-width:680px) {
ul.topnav li:not(:first-child) {display: none;}
ul.topnav li.icon {
float: right;
display: inline-block;
}
}
@media screen and (max-width:680px) {
ul.topnav.responsive {position: relative;}
ul.topnav.responsive li.icon {
position: absolute;
right: 0;
top: 0;
}
ul.topnav.responsive li {
float: none;
display: inline;
}
ul.topnav.responsive li a {
display: block;
text-align: left;
}
}
2. KODE HTML
Pasang di bawah kode <body>
<ul class="topnav" id="myTopnav">
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
<li class="icon">
<a href="javascript:void(0);" onclick="myFunction()">☰</a>
</li>
</ul>
3. KODE JAVASCRIPT
Pasang di atas kode </body>
<script>
function myFunction() {
var x = document.getElementById("myTopnav");
if (x.className === "topnav") {
x.className += " responsive";
} else {
x.className = "topnav";
}
}
</script>
4. Save Template!
Demikian Cara Membuat Menu Navigasi Responsive di atas Header Blog.





